
Modern Frontends
Gen Ashley - A conference built on lies and broken promises

Swipey image grids.
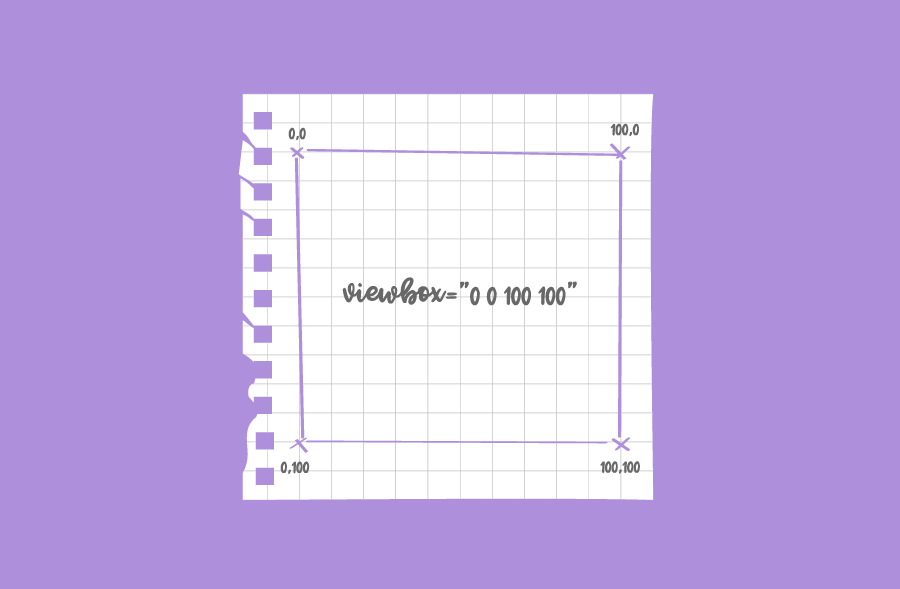
SVG isn't just useful for illustrative animation. It's hella handy for UI too.

My Typical Day
A typical day during a time that's anything but.

Making lil' me - part 2.
The long awaited part 2 - using values from mouse movement to animate an SVG.

Making lil' me - part 1.
How to get values from mouse movement and plug them into an animation - the mouse movement bit.

Reading in the dark
Your productivity doesn't define your worth. - A reminder to myself after a bout of depression

Creating my logo animation
Creating my logo animation using SVG and GreenSock

Shoes at last!
Fighting perfectionism, and finally getting my own blog started.